Содержание:
Вернуться назад
Допустим, у вас возникла необходимость что-то потестить в тексте на сайте. Зачастую для этого нужно лезть в код, но вы как арбитражник можете не уметь этого делать, да и не всегда должны. Кодер в отключке, доступа к админке нет, а проверить надо срочно — например, завтра релиз. Что делать? Менять текст на сайте через код элемента. Сегодня расскажем как, кратко и без воды.
Способов отредачить текст — или любой другой элемент на сайте — существует несколько.

Читайте также наш материал о том как улучшить показатель конверсии на лендинге!
Как вызвать код элемента на сайте
Работает, если вы пользуетесь Хромом.
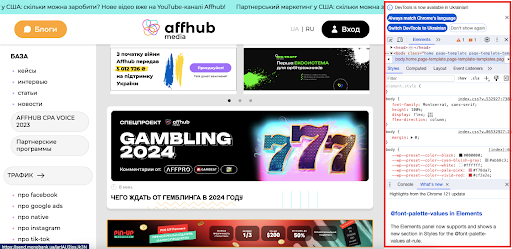
- «Просмотреть код». Выделяете любой текст сайта, клацаете правой кнопкой мыши и находите «просмотреть код». Справа откроется страшное разноцветное поле с кодом.
На macOS «просмотреть код» в списке может не быть. Тогда просто используйте комбинацию клавиш Alt + cmd + I. Результат от этого не изменится;
- Редактируете. Выделяете нужный фрагмент, кликаете правой кнопкой мыши и находите там «Редактировать как HTML».
И редактируете 🙂
Если вдруг вы пользуетесь Firefox
Открываем браузер и нужную страницу. Тыцяем на три линии сверху и находим «Другие инструменты». Ищем «инструменты веб-разработчика». Это меню можно вызвать комбинацией клавиш CTRL + Shift + I.
В нижней части страницы откроется панель с исходным кодом элемента страницы. Тут же можно редактировать текст и прочие элементы страницы: выделяете элементы для редактирования и вперед. По завершению кликаете в любом пустом месте экрана (то, которое не-код) и закрываете панель.
Inspect Element: неочевидное решение для пользователей Chrome

Собственно, не только для Google Chrome, но и для Мозиллы с Фаервоксом тоже. Его используют все, от дизайнеров до разрабов, обычно для того, чтобы потестить как работает сайт без риска что-то поломать. В инструменте доступны HTML, CSS и код JavaScript.
Арбитражники используют расширение тоже. Скачать его можно тут. Вот короткий гайд по работе с Inspect Element:
- Устанавливаем штуку в браузер;
- Переходим на сайт, который хотим редактировать;
- Запускаем расширение.
Оно попросит вас залогиниться (можно через почту Gmail). Но функционал будет недоступен, пока вы не апгрейднетесь.
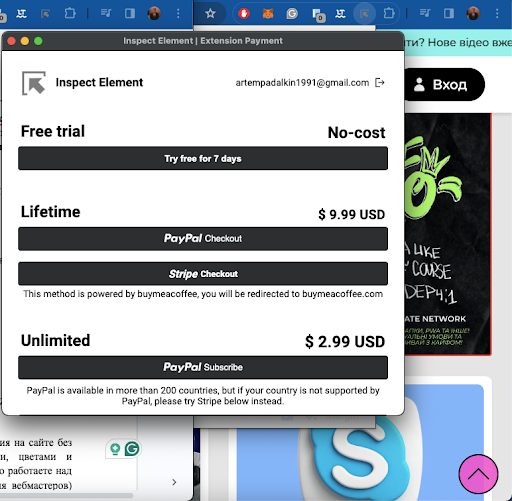
Вот как это выглядит:

Внешний вид расширения а-ля «начало нулевых» обманчив: Inspect Element довольно функционален
Впрочем, можно попробовать бесплатный тариф на 7 дней. Потом зайти под другим почтовым ящиком — и попробовать еще один бесплатный тариф. И так пока не надоест. Стоимость платного тарифа — от $3 до $10. Из сообщения выше не совсем ясно в чем разница между планами Unlimited и Lifetime, но мы рекомендуем попробовать хотя бы первый: если вам позарез нужно менять текст сайта регулярно, то это расширение — лучший вариант из всего, что мы перечислили в статье.
Зачем вообще редактировать текст сайта?
Ну, во-первых, так можно троллить друзей: поменял код элемента на сайте и скинул кому-нибудь скрин — мол, смотри, на Подоле реально сдается студия с теплыми полами за $350.
Во-вторых, как мы уже написали выше, чтобы сымитировать изменения на сайте без каких-либо потерь. Арбитражник может играться со шрифтами, цветами и оформлением страницы в целом. Это полезно, если вы самостоятельно работаете над созданием лендинга для вашего рекламодателя (есть такая категория вебмастеров) — или запускаете собственный лендос. А для тружеников саппорта это вообще клад: с помощью этого — или любого другого инструмента, о котором мы говорили выше — можно увидеть ошибки, которые влияют на работу сайта.
В-третьих, Inspect Element и все, что мы перечислили, может стать достойной альтернативой Фотошопу, к тому же быстрой: больше не нужно замазывать личную информацию на сайте, когда вы делаете скрин — можно «поменять» сам сайт.
Итого

Редактировать текст или другие элементы на сайте можно через базовый функционал браузера или через расширения. Первый способ — быстрый, второй подойдет для арбов, которые тестят нововведения на лендинге регулярно.
Надеемся, материал был для вас полезен. Не забудьте подписаться на наш Youtube! Мы регулярно публикуем новые интервью с топами украинского арбитража, которые делятся со зрителями только свежатиной и актуалочкой.